Pencil Data Types¶
Pencil supports various data types for shape properties. Some of them are equivalent to data types in popular programming languages while the others are for convenience.
This document lists all supported data types in Pencil, with both JavaScript syntax and XML syntax for use in stencil coding. Most of the supported data types have at least one way end-users can modify the value from the GUI.
Alignment¶
Data structure for storing two-dimension alignment.
-
class
Alignment(h, v)¶ Arguments: - h (number) – horizotal alignment. 0: left, 1: center, 2: right
- v (number) – vertical alignment. 0: top, 1: middle, 2: bottom
-
static Alignment.fromString(s)¶ Arguments: - s (string) – string representation
Returns: Alignment built from string representation
-
Alignment.toString()¶ Returns: String representation of the Alignment
XML syntax¶
<Property name="test" displayName="Test" type="Alignment">h,v</Property>
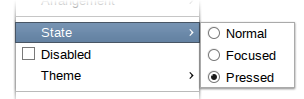
Editor support¶
Property page:
Properties of type Alignment can be edited in the shape property page.

Bool¶
Data type for storing boolean values.
-
class
Bool(value)¶ Arguments: - value (boolean) –
trueorfalse
-
static Bool.fromString(s)¶ Arguments: - s (string) – String representation
Returns: Bool built from String representation
-
Bool.toString()¶ Returns: String representation of this Bool
-
Bool.negative()¶ Returns: negated Bool object
- value (boolean) –
XML syntax¶
<Property name="sample" displayName="Sample" type="Bool">value</Property>
Editor support¶
Context menu:
Properties of type Bool can be edited in the context menu of the shape using a checkbox item.

Dimension¶
Data structure for storing object size, a pair of width and height values
-
class
Dimension(width, height)¶ Arguments: - width (number) –
- height (number) –
-
static Dimension.fromString(s)¶ Arguments: - s (string) –
Returns: Build a Dimension object from its string presentation.
-
Dimension.toString()¶ Returns: String representation of the object
-
Dimension.narrowed(paddingX[, paddingY])¶ Arguments: - paddingX (number) –
- paddingY (number) –
Returns: Return a new Dimension object with is created by narrowing the callee by the provided paddings. If paddingY is omitted, paddingX will be used for both directions.
XML syntax¶
<Property name="box" displayName="Box" type="Dimension"
p:lockRatio="true">width,height</Property>
Note
- p:lockRatio
- Meta constraint used in XML syntax to hint that the ratio of this object should be maintained when its width or height is changed.
Editor support¶
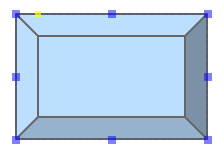
On-canvas editor:
A Dimension property with the special name of box can be edited using the on-canvas geometry editor.

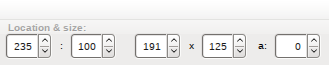
Toolbar editor:
And also via the geometry toolbar located on the top of the Pencil application window.

Bound¶
Data structure for storing a bounding box which is a composite of a location and a size.
-
class
Bound(left, top, width, height)¶ Arguments: - left (number) –
- top (number) –
- width (number) –
- height (number) –
-
static Bound.fromBox(box, paddingX, paddingY)¶ Arguments: - box –
- paddingX (number) –
- paddingY (number) –
Returns: a new Bound object from a
Dimension()object narrowed down on each sides using the provided paddingsvar b = Bound.fromBox(box, x, y); //equals to: var b = new Bound(x, y, box.w - 2 * x, box.h - 2 * y)
-
static Bound.fromString(s)¶ Arguments: - s (string) –
Returns: A Bound object built from its string presentation
-
Bound.toString()¶ Returns: string presentation of a Bound object
-
Bound.narrowed(paddingX, paddingY)¶ Arguments: - paddingX (number) –
- paddingY (number) –
Returns: a new Bound object by using the callee and narrowing down each sides by the provided paddings
Color¶
Data structure for storing object color with alpha blending
-
class
Color()¶ Default opaque black color
-
static Color.fromString(String)¶ Arguments: - s (string) – color representation
Returns: a color object from string presentation in CSS numerical color syntax.
Color.fromString("#ffffffff"); // solid white Color.fromString("#ffffff"); // also solid white Color.fromString("rgb(255, 0, 0)"); // solid red // semi-transparent blue: Color.fromString("rgba(0, 0, 255, 0.5)"); Color.fromString("transparent"); //transparent //semi-transparent black: Color.fromString("#00000033");
-
Color.toString()¶ Returns: the extended hexa string presentation of the color: #RRGGBBAA
-
Color.toRGBString()¶ Returns: the CSS color in the format of rgb(red, green, blue)
-
Color.toRGBAString()¶ Returns: the CSS color in the format of rgba(red, green, blue, alpha)
-
Color.shaded(percent)¶ Arguments: - percent (number) –
Returns: a darker version of a color using the provided percent.
-
Color.hollowed(percent)¶ Arguments: - percent (number) –
Returns: a more transparent version of a color by the provided percent.
-
Color.inverse()¶ Returns: negative version of a color
-
Color.transparent()¶ Returns: a fully transparent version of a color
-
XML syntax¶
<Property name="color" displayName="My Color" type="Color">#000000ff</Property>
Editor support¶
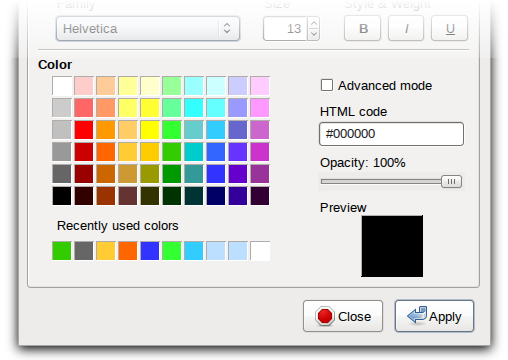
Property page:
Properties of type Color can be edited in the property dialog with a color chooser that supports both simple and advanced mode.

Color properties with the following special names can be also edited with the
Color toolbar: textColor, fillColor and strokeColor.
CSS¶
Provides a data object for styling SVG elements and HTML elements.
-
class
CSS()¶ -
CSS.set(name, value)¶ Arguments: - name (string) – CSS property to set
- value (string) – Value to set the property to
Returns: CSS object with newly added property
Sets a CSS property value, overriding existing one if any and returns the object itself.
-
CSS.toString()¶ Returns: a string containing all specified properties.
-
CSS.clear()¶ Returns: empty CSS object Removes all properties contained in a CSS object and returns the object itself.
-
CSS.unset(name)¶ Arguments: - name (string) – Removes a specific property from a CSS object if any
Returns: the object itself.
-
CSS.get(name)¶ Returns: the properties value.
-
CSS.contains(name)¶ Returns: Check whether a CSS object contains the property.
-
CSS.setIfNot(name, value)¶ Sets a property to
valueeif the property has not already been set, returns the object itself
-
static CSS.fromString(literal)¶ Parses the CSS string and creates a CSS object containing all parsed property/value pairs.
-
CSS.importRaw(literal)¶ Parses the CSS string and add all parsed property/value pairs to the object overriding any existing properties.
-
Enum¶
Data structure to store an option with the possibility to specify available options via XML metadata.
XML syntax¶
<Property name="type" displayName="Type" type="Enum"
p:enumValues="['one|One', 'two|Two']">two</Property>
- value: Member field storing the selected value’s id.
- p:enumValues: An array literal containing all possible options. Each
option is in the syntax of
id|Display Name.
Editor support¶
Context menu:

Properties of type Enum can be edited in the context menu of the shape.
Font¶
Data structure for manipulating font information.
-
class
Font()¶ -
static Font.fromString(s)¶ Arguments: - s (string) –
Returns: a Font object created from its string presentation.
-
Font.getPixelHeight()¶ Returns: the font height in pixels.
-
Font.toString()¶ Returns: a string representing the font object.
-
Font.toCSSFontString()¶ Returns: the string presentation of the font object in CSS syntax.
-
Font.getFamilies()¶ Returns: the families field of the font.
-
XML syntax¶
<Property name="textFont" displayName="Text Font"
type="Font">{families}|{weight}|{style}|{size}[|{decor}]</Property>
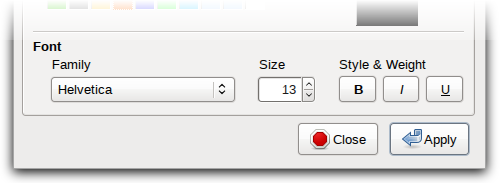
Editor support¶
Property page:

Properties of type Font can be edited in the property dialogue.
A Font property with the special name textFont is editable with the Font
style toolbar.
Handle¶
Provides a special data object representing a 2D coordinate that can be modified on the drawing canvas by user operations.
<Property name="a" displayName="Start Point" type="Handle">x,y</Property>
- x: Distance to the left border of the shape
- y: Distance to the top border of the shape
- p:lockX: The
xvalue should not be changed, horizontal movement is disabled. Default value:false - p:lockY: The
yvalue should not be changed, vertical movement is disabled. Default value:false - p:minX: Minimum value of
x. Movement of the handle should not pass this lower limit. - p:maxX: Maximum value of
x. Movement of the handle should not pass this upper limit. - p:minY: Minimum value of
t. Movement of the handle should not pass this lower limit. - p:maxY: Maximum value of
y. Movement of the handle should 0not pass this upper limit. - p:noScale: Disable auto-scaling of Handle value when the object
boxproperty is changed. Default value:false
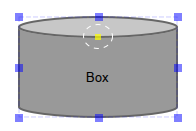
Editor support¶
On-canvas editor:

Each property of type Handle is shown as a yellow bullet when the shape is focused. The property can be edited by moving the bullet.
ImageData¶
Data structure that stores a binary bitmap image.
-
class
ImageData(w, h, dataUrl)¶ Arguments: - w (number) – The image width
- h (number) – The image height
- dataUrl (string) – The base64 data URL of the image
var image = new ImageData(10, 15, "data:image/png;base64,iVBORw0KQmCC...");
-
static ImageData.fromString(s)¶ Returns: an ImageData object from its string presentation.
-
ImageData.toString()¶ Returns: the string presentation of the object.
XML syntax¶
<Property name="image" displayName="Image"
type="ImageData"><![CDATA[w,h,url]]></Property>
PlainText¶
Data object that represents a piece of plain text.
-
class
PlainText(s)¶ Arguments: - s (string) – The text string
-
static PlainText.fromString(s)¶ Arguments: - s (string) –
Returns: A PlainText object created from the given string
-
PlainText.toString()¶ Returns: PlainText object as a String
-
PlainText.toUpper()¶ Returns: Uppercase version of this PlainText
XML syntax¶
<Property name="text" displayName="Text"
type="PlainText"><![CDATA[Pugnabant totidemque vos nam]]></Property>
Editor support¶
On-canvas editor:

PlainText properties can be edited right on the canvas using a simple text input.
RichText¶
Data structure for storing rich-text content in HTML format.
-
class
RichText(String s)¶ Arguments: - s (string) – Rich text string
-
static RichText.fromString(String s)¶ Arguments: - s (string) – Rich text String
Returns: a RichText object from the provided JS string
-
RichText.toString()¶ Returns: The String representation of this object
XML syntax¶
<Property name="text" displayName="Text"
type="RichText"><![CDATA[A <b>rich</b> text string]]></Property>
Editor support¶
On-canvas editor:

RichText properties can be edited right on the canvas using a rich-text input.
StrokeStyle¶
Data structure for storing stroke styling information.
-
class
StrokeStyle(width, dasharray)¶ Arguments: - width (number) –
- dasharray (array) – The dasharray value is specified as a JavaScript array containing lengths of dashes and spaces. More information can be found in the SVG Specification for Stroke dash array.
// construct a 'dash-space-dot-space' stroke at 1px width var stroke = new StrokeStyle("1,[4,2,1,2]");
-
static StrokeStyle.fromString(s)¶ Arguments: - s (string) –
Returns: a StrokeStyle object from its string presentation.
-
StrokeStyle.toString()¶ Returns: String representation of this object
-
StrokeStyle.condensed(ratio)¶ Arguments: - ratio (number) –
Returns: a new version of the callee created by condensing the width by the provided ratio.
XML syntax¶
<Property name="stroke" type="StrokeStyle"
displayName="Border Style">w|dasharray</Property>
When the dasharray is omitted, the stroke is considered solid.
<Property name="stroke" type="StrokeStyle"
displayName="Border Style">1|[4,2,1,2]</Property>
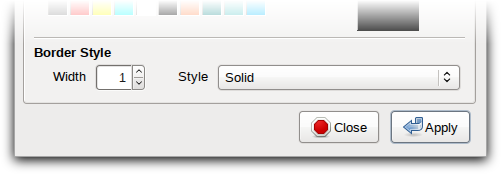
Editor support¶
Property page editor:

StrokeStyle properties can be edited in the property page of the shape.
ShadowStyle¶
Data structure that stores shadow style information.
-
class
ShadowStyle(dx, dy, size)¶ Arguments: - dx (number) –
- dy (number) –
- size (number) –
-
static ShadowStyle.fromString(s)¶ Arguments: - s (string) –
Returns: a ShadowStyle object from its string presentation
var style = ShadowStyle.fromString("3|3|10");
-
ShadowStyle.toString()¶ Returns: The string representation of this object
-
ShadowStyle.toCSSString()¶ Returns: the string representation in CSS syntax.
XML syntax¶
<Property name="shadow" type="ShadowStyle"
displayName="Box Shadow">dx|dy|size</Property>
Editor support¶
Property page editor:

ShadowStyle properties can be edited in the property page of the shape.